목차
✈ 웹접근성을 고려한 jQuery를 활용한 체크박스와 라디오 버튼 처리
개요
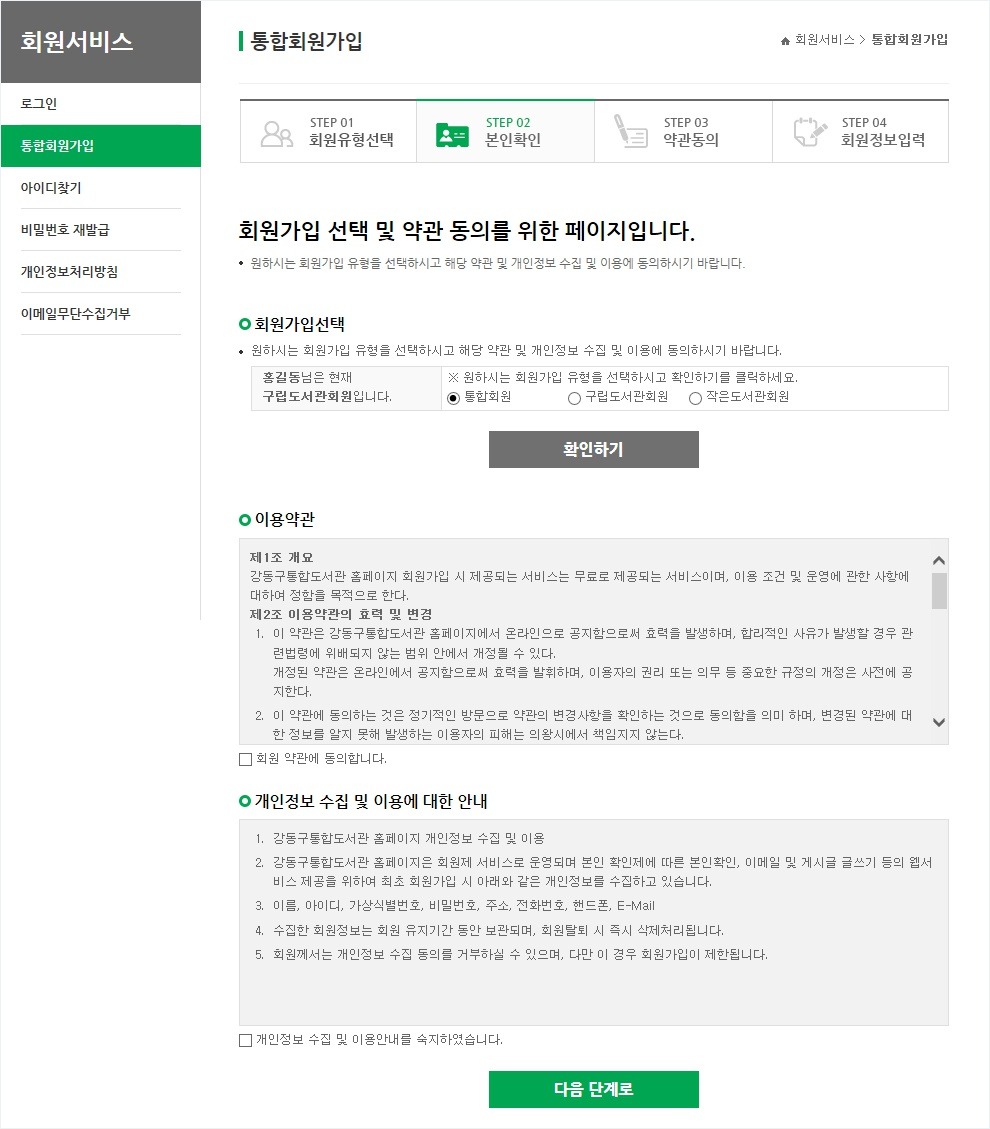
강동구립통합도서관 회원가입에서 이용약관 동의 및 개인정보처리방침 동의에 radio와 checkbox form이 사용되어 있는데,
웹 접근성에 부합되기 위해서는 오류발생 시 알림 후 해당 입력폼으로 포커스를 맞춰주어야 한다.
때 마침 오늘 이 회원 약관 동의 페이지에서 라디오와 체크박스가 모두 사용되고 있어서,
jquery radio checked와 jquery checkbox checked로 체크 유무와 focus()를 이용해서 촛점 맞추는 것을 예제로 쓸 수 있어서 포스팅 한다.
체크 유무든, 포커스를 맞추는 것이든 jquery의 절반은 요소(element)의 정확한 선택자 선정이 중요하다.

예제 소개
일단 예제로 보자.
통합회원 구립도서관회원 작은도서관회원 회원 약관에 동의합니다.
개인정보 수집 및 이용안내를 숙지하였습니다.
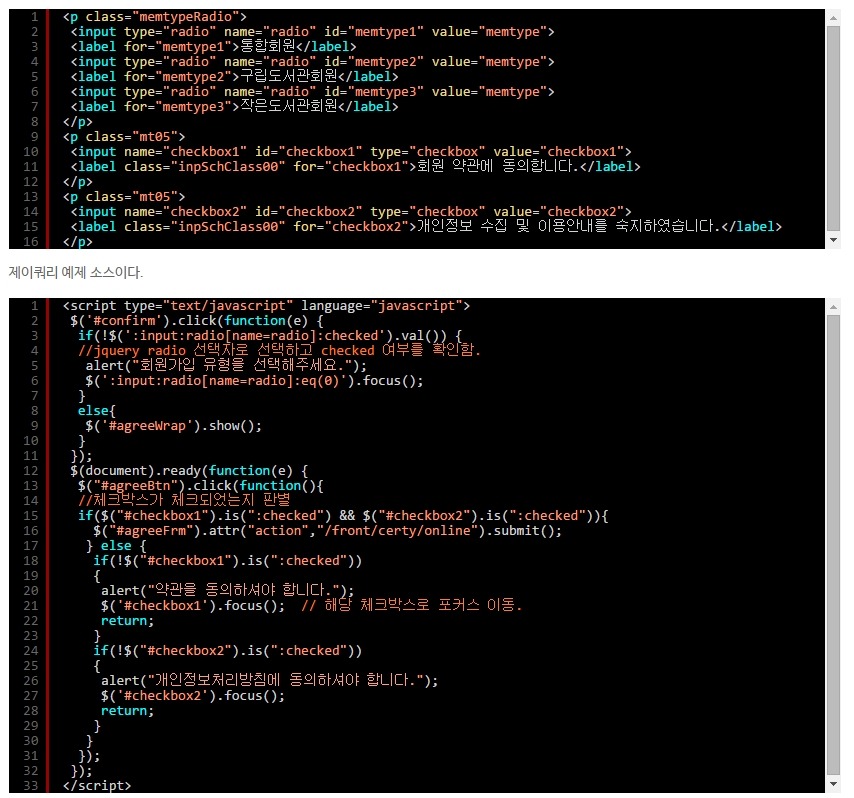
제이쿼리 예제 소스이다.
<p class="memtypeRadio">
<input type="radio" name="radio" id="memtype1" value="memtype">
<label for="memtype1">통합회원</label>
<input type="radio" name="radio" id="memtype2" value="memtype">
<label for="memtype2">구립도서관회원</label>
<input type="radio" name="radio" id="memtype3" value="memtype">
<label for="memtype3">작은도서관회원</label>
</p>
<p class="mt05">
<input name="checkbox1" id="checkbox1" type="checkbox" value="checkbox1">
<label class="inpSchClass00" for="checkbox1">회원 약관에 동의합니다.</label>
</p>
<p class="mt05">
<input name="checkbox2" id="checkbox2" type="checkbox" value="checkbox2">
<label class="inpSchClass00" for="checkbox2">개인정보 수집 및 이용안내를 숙지하였습니다.</label>
</p>제이쿼리 체크박스 개수체크
<script type="text/javascript" language="javascript">
$('#confirm').click(function(e) {
if(!$(':input:radio[name=radio]:checked').val()) {
//jquery radio 선택자로 선택하고 checked 여부를 확인함.
alert("회원가입 유형을 선택해주세요.");
$(':input:radio[name=radio]:eq(0)').focus();
}
else{
$('#agreeWrap').show();
}
});
$(document).ready(function(e) {
$("#agreeBtn").click(function(){
//체크박스가 체크되었는지 판별
if($("#checkbox1").is(":checked") && $("#checkbox2").is(":checked")){
$("#agreeFrm").attr("action","/front/certy/online").submit();
} else {
if(!$("#checkbox1").is(":checked"))
{
alert("약관을 동의하셔야 합니다.");
$('#checkbox1').focus(); // 해당 체크박스로 포커스 이동.
return;
}
if(!$("#checkbox2").is(":checked"))
{
alert("개인정보처리방침에 동의하셔야 합니다.");
$('#checkbox2').focus();
return;
}
}
});
});
</script>예제 Demo 페이지 바로가기
모바일에서 소스가 보이지 않을까봐 소스 이미지 파일 첨부

그리고 안구정화를 위한 각선미가 예쁜 외국 모델 사진 한장 짤방으로~

반응형
'Lect & Tip > javascript, jQuery' 카테고리의 다른 글
| -자바스크립트 link Canonical javascript createElement appendChild window.location.href (0) | 2019.08.26 |
|---|---|
| - 자바스크립트 시간 제어 함수 setTimeout(), setInterval(), clearTimeout() (0) | 2019.08.04 |
| ✈jquery hover function 사용 예 (0) | 2019.07.25 |
| ✈ jquery animate 사용예 (0) | 2019.07.17 |
| [javascript] 자바스크립트로 rgb 색상표 출력하기 html rgb색상 코드표 만들기 (0) | 2019.07.12 |




댓글