목차
리액트 폴더 구조 React JS Folder Structure RJSFS
리액트 프로젝트를 시작하기 전에, 체계적이고 효율적인 폴더 구조를 세우는 것은 매우 중요합니다. 이는 개발의 생산성을 높이고, 팀원 간의 협업을 용이하게 하며, 프로젝트의 유지보수를 쉽게 만드는 데 도움을 줍니다. 이 글에서는 리액트 프로젝트를 위한 폴더 구조에 대한 권장 사항과 팁을 제공하고자 합니다.

프로젝트 규모에 따른 구조화
소규모 프로젝트
소규모 프로젝트의 경우, 복잡한 폴더 구조보다는 간단하고 명확한 구조가 유리합니다. 각 컴포넌트와 관련 파일들을 기능별로 그룹화하여 관리하는 것이 좋습니다.
- src
- components
- Header
- Header.js
- Header.css
- Footer
- Footer.js
- Footer.css
- Header
- pages
- Home
- Home.js
- Home.css
- About
- About.js
- About.css
- Home
- App.js
- index.js
- components
중대규모 프로젝트
중대규모 프로젝트의 경우, 기능별로 폴더를 나누는 것이 좋습니다. 이때, 공통 컴포넌트, 유틸리티 함수, 상태 관리 로직 등을 별도의 폴더로 관리하는 것이 유용합니다.
- src
- components
- Common
- Button
- Button.js
- Button.css
- Modal
- Modal.js
- Modal.css
- Button
- FeatureA
- FeatureA.js
- FeatureA.css
- FeatureB
- FeatureB.js
- FeatureB.css
- Common
- utils
- api.js
- helpers.js
- hooks
- useCustomHook.js
- state
- Context.js
- reducer.js
- App.js
- index.js
- components
대규모 프로젝트
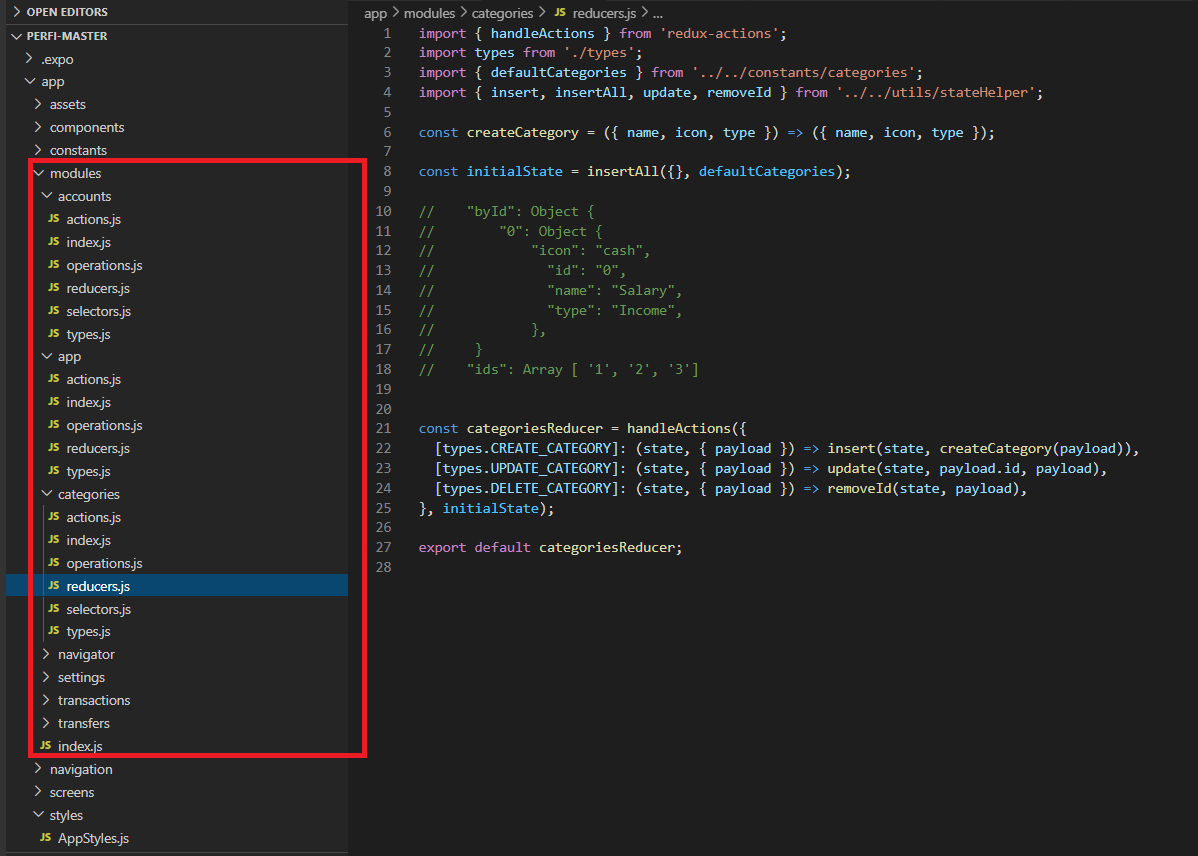
대규모 프로젝트에서는 모듈별로 폴더를 나누고, 각 모듈 내에서 MVC 패턴이나 다른 설계 패턴을 사용하여 추가적인 구조화를 하는 것이 효과적입니다.
- src
- modules
- ModuleA
- Components
- Services
- Models
- ModuleB
- Components
- Services
- Models
- ModuleA
- shared
- Components
- Table
- Table.js
- Table.css
- Table
- Hooks
- Utils
- State
- Components
- App.js
- index.js
- modules
폴더 구조에 대한 추가적인 고려 사항
컴포넌트의 재사용성
컴포넌트는 가능한 한 재사용할 수 있도록 설계해야 합니다. 이를 위해 컴포넌트를 개발할 때는 범용성을 고려하고, 여러 곳에서 활용할 수 있도록 만드는 것이 중요합니다.
상태 관리
상태 관리는 리액트 프로젝트에서 중요한 부분입니다. Redux, MobX, Context API 등 다양한 상태 관리 도구를 사용할 수 있으며, 이에 맞는 폴더 구조를 세우는 것이 좋습니다.
테스팅
테스트 코드는 프로젝트의 안정성을 보장하는 중요한 요소입니다. 각 컴포넌트 또는 기능별로 테스트 파일을 관리하고, 별도의 테스트 폴더를 만들어 체계적으로 관리하는 것이 유용합니다.
리팩토링과 유지보수
프로젝트가 성장하면서 리팩토링은 필수적인 과정입니다. 폴더 구조는 유연하게 변경될 수 있어야 하며, 유지보수가 쉬워야 합니다. 이를 위해 명확하고 일관된 네이밍 컨벤션을 사용하는 것이 좋습니다.

리액트 프로젝트의 폴더 구조는 프로젝트의 규모와 복잡성에 따라 달라질 수 있습니다. 중요한 것은 팀원 모두가 이해하고 따를 수 있는 명확하고 일관된 구조를 세우는 것입니다. 이는 프로젝트의 성공적인 진행과 유지보수에 큰 도움이 됩니다.
키워드:
리액트 폴더 구조, 소규모 프로젝트, 중대규모 프로젝트, 대규모 프로젝트, 컴포넌트 재사용성, 상태 관리, 테스팅, 리팩토링, 유지보수, 네이밍 컨벤션




댓글