목차
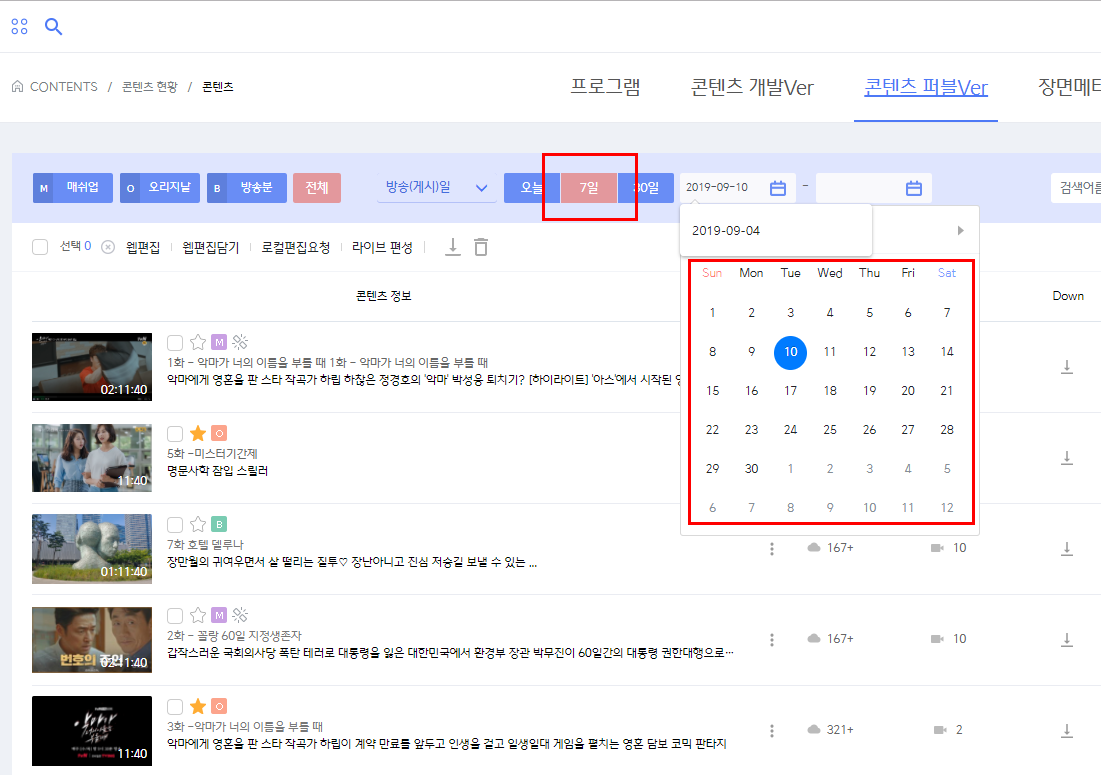
부트스트랩4 데이트피커부트스트랩4 데이트피커 datepicker 이벤트 가로채기
플러그인 자체에서 이벤트를 발생시켜 주지만, 딱 내가 원하던게 아니어서 직접 소스를 건드렸다.
https://tempusdominus.github.io/bootstrap-4/Events/
Events - Tempus Dominus - Bootstrap 4
Events Events hide.datetimepicker Fired when the widget is hidden. Parameters: e = { date //the currently set date. Type: moment object (clone) } Emitted from: toggle() hide() disable() show.datetimepicker Fired when the widget is shown. Parameters: No par
tempusdominus.github.io
원래대로라면
<script>
$('#datetimepicker1').on('change.datetimepicker', function (e) {
$('.timeBtn ').removeClass('active');
});
</script>위와 같이 코딩하면 간단한 일이다.
하지만, datepicker가 초기 값이 없던 상태기 때문에, 실질적으로는 shown과 함께 change이벤트가 발생해버리는 문제가 있다.
이 문제를 해결하느냐, 다른 방법을 쓰느냐의 차이가 있긴 했다.
2256line selectDay
case "selectDay":
var k = this._viewDate.clone();
// datepicker가 새 날짜를 선택하는 순간 time button의 active 클래스를 제거함.
$('.timeBtn ').removeClass('active'); //chj
e(a.target).is(".old") && k.subtract(1, "M"),
e(a.target).is(".new") && k.add(1, "M"),
this._setValue(
k.date(parseInt(e(a.target).text(), 10)),
this._getLastPickedDateIndex()
),
this._hasTime() ||
this._options.keepOpen ||
this._options.inline ||
this.hide();
break;
datepicker에서 날짜를 선택하면 다른 엘러먼트츠의 스타일 속성을 변경함.

반응형
'Lect & Tip > bootstrap' 카테고리의 다른 글
| 부트스트랩 셀렉트 .bootstrap-select css 스타일 변경 모두 선택 해제 토글 버튼 scss (0) | 2019.11.14 |
|---|---|
| ✈ Bootstrap 4 Carousel : 자동 재생 중지 방법 부트스트랩 슬라이더 (0) | 2019.10.27 |
| 유튜브 업로드 베타 모달 레이어팝업 + 부트스트랩 select, collase expansion panel 퍼블리싱 (0) | 2019.09.25 |
| 부트스트랩 날짜선택 폼 bootstrap 4.3 datepicker (0) | 2019.07.25 |
| 드롭다운 사용을 위한 popper.js 다운로드 for bootstrap 4.3 dropdown components (0) | 2019.07.23 |




댓글