✈네온 텍스트는 모든 웹 사이트에 멋지고 미래적인 느낌을 더할 수 있습니다. 저는 항상 네온사인의 마법을 좋아했고 CSS를 사용하여 다시 만들고 싶었습니다. 나는 그것을 하는 방법에 대한 몇 가지 팁을 공유할 것이라고 생각했습니다! 이 기사에서는 텍스트에 빛나는 효과를 추가하는 방법을 살펴보겠습니다. 또한 CSS와 키 프레임을 사용하여 네온사인에 다양한 방법을 살펴보겠습니다.
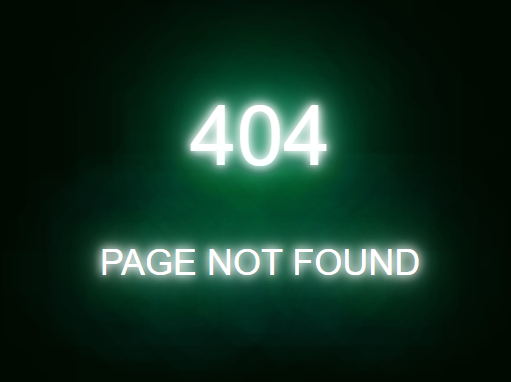
다음은 우리가 만들 것입니다.



텍스트에 글로우 효과 추가
먼저 텍스트를 빛나게 만들어 보겠습니다. text-shadow속성을 사용하여 CSS에서 수행할 수 있습니다.깔끔한 점 text-shadow은 쉼표로 구분하여 여러 그림자를 적용할 수 있다는 것입니다.
.neonText {
color: #fff;
text-shadow: 0 0 7px #fff, 0 0 10px #fff, 0 0 21px #fff, 0 0 42px #0fa,
0 0 82px #0fa, 0 0 92px #0fa, 0 0 102px #0fa, 0 0 151px #0fa;
}text-shadow4 개의 값이 필요하며, 그중 처음 2개는 각각 그림자의 가로 및 세로 위치를 나타냅니다. 세 번째 값은 흐림 반경의 크기를 나타내고 마지막 값은 그림자의 색상을 나타냅니다. 글로우 효과의 크기를 늘리기 위해 흐림 반경을 나타내는 세 번째 값을 늘립니다. 또는 다른 방식으로 표현 :
text-shadow: [x-offset] [y-offset] [blur-radius] [color];다음은 CSS로 얻을 수 있는 것입니다.

다음으로 궁금할 수 있는 것은 이러한 모든 가치에 대해 어떻게 생각하십니까? 나는 그것을 어떻게 얻었고 왜 그렇게 많은가? 먼저 블러 반경이 작은 텍스트 글자의 바깥쪽 가장자리에 흰색 광선 효과를 추가했습니다.
.neonText { color: #fff; text-shadow: /* White glow */ 0 0 7px #fff, 0 0 10px #fff, 0 0 21px #fff, }마지막 5 개 값은 녹색 광선을 형성하는 더 큰 흐림 반경의 더 넓은 텍스트 그림자입니다.
.neonText { color: #fff; text-shadow: /* White glow */ 0 0 7px #fff, 0 0 10px #fff, 0 0 21px #fff, /* Green glow */ 0 0 42px #0fa, 0 0 82px #0fa, 0 0 92px #0fa, 0 0 102px #0fa, 0 0 151px #0fa; }5 개 미만의 그림자로 이 작업을 수행할 수 있다면 좋겠지 만, 빛에 깊이를 더하기 위해 서로 겹쳐질 수 있도록이 모든 그림자가 필요합니다. text-shadow대신 싱글을 사용했다면 효과는 사실적으로 보이게 하는 데 필요한 깊이가 없을 것입니다.

다양한 색상과 색상, 블러 반경 크기를 실험해보세요!다양한 멋진 글로우 효과를 만들 수 있으므로 다양한 변형을 시도해 보세요. 한 색상이 다른 색상과 혼합되는 색상을 혼합하고 일치시킬 수도 있습니다.
"깜박임"효과
네온사인에 대해 알아차릴 수 있는 한 가지 사실은 그중 일부 (특히 오래된 것)가 깜박이는 경향이 있다는 것입니다. 빛의 종류가 들어오고 나갑니다. CSS 애니메이션으로도 똑같은 일을 할 수 있습니다! @keyframes겉보기에 무작위로 깜빡이는 빠르게 빛을 켜고 끄는 애니메이션을 만들어 보겠습니다.
@keyframes flicker {
0%,
18%,
22%,
25%,
53%,
57%,
100% {
text-shadow: 0 0 4px #fff, 0 0 11px #fff, 0 0 19px #fff, 0 0 40px #0fa,
0 0 80px #0fa, 0 0 90px #0fa, 0 0 100px #0fa, 0 0 150px #0fa;
}
20%,
24%,
55% {
text-shadow: none;
}
}그게 다야! text-shadow이전에 가졌던 것과 똑같은 속성과 값을 가져와서@keyframes라는 애니메이션으로 래핑하고 flicker타임 라인에서 그림자를 적용할 포인트와 그림자를 완전히 제거하는 포인트를 선택했습니다.
남은 것은 조명이 깜박이기를 원하는 애니메이션을 호출하는 것입니다. 이 특별한 경우에는 요소 에만 추가하겠습니다.전체 기호의 일부가 깜박이는 것은 모든 텍스트에 깜박임을 적용하는 것보다 조금 더 사실적입니다.
h1 { animation: flicker 1.5s infinite alternate; }전체 기호가 깜박이도록 하려면 기술적으로 클래스의 text-shadow값을 제거. neonText 하고 애니메이션을 추가 한 다음 @keyframes대신 그림자를 적용하도록 할 수 있습니다.
.neonText {
animation: flicker 1.5s infinite alternate;
color: #fff;
}
h1 {
font-size: 4.2rem;
}
/* Flickering animation */
@keyframes flicker {
0%, 18%, 22%, 25%, 53%, 57%, 100% {
text-shadow:
0 0 4px #fff,
0 0 11px #fff,
0 0 19px #fff,
0 0 40px #0fa,
0 0 80px #0fa,
0 0 90px #0fa,
0 0 100px #0fa,
0 0 150px #0fa;
}
20%, 24%, 55% {
text-shadow: none;
}
}
/* Additional styling */
h2 {
font-size: 1.8rem;
}
.container {
margin-top: 20vh;
}
body {
font-size: 18px;
font-family: "Helvetica Neue", sans-serif;
background-color: #010a01;
}
h1, h2 {
text-align: center;
text-transform: uppercase;
font-weight: 400;
}<div class="container">
<h1 class="neonText">
404
</h1>
<h2 class="neonText">Page Not Found</h2>
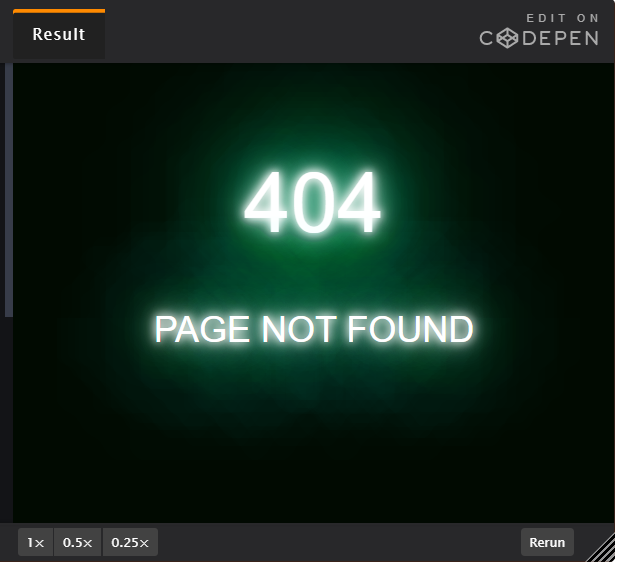
</div>꽤 멋진 효과이며 네온 텍스트에 사실감을 더합니다! 물론 시도해 볼 수 있는 다른 효과도 있으며이 기사에서도 자세히 살펴볼 것입니다. 예를 들어, 맥동하는 애니메이션이나 미묘한 깜박임은 어떻습니까?
404 Page Not Found
이러한 효과와 다른 효과를 살펴보겠습니다!
펄싱 글로우
우리는 이것에 대해 간단히 살펴보았습니다.애니메이션의 시작과 끝에서 블러 반경의 크기를 지정하는 이전 예제와 마찬가지로 키 프레임을 사용합니다.
애니메이션이 끝날 때 흐림 반경의 크기를 가장 작게 만들고 싶으므로 키 프레임의 각 text-shadow값에 대한 흐림 반경 값을 줄 0%입니다. 이렇게 하면 블러의 크기가 점차적으로 썰물로 흐르고 맥동 효과가 나타납니다.
@keyframes pulsate { 100% { /* Larger blur radius */ text-shadow: 0 0 4px #fff, 0 0 11px #fff, 0 0 19px #fff, 0 0 40px #0fa, 0 0 80px #0fa, 0 0 90px #0fa, 0 0 100px #0fa, 0 0 150px #0fa; } 0% { /* Smaller blur radius */ text-shadow: 0 0 2px #fff, 0 0 4px #fff, 0 0 6px #fff, 0 0 10px #0fa, 0 0 45px #0fa, 0 0 55px #0fa, 0 0 70px #0fa, 0 0 80px #0fa; } }다시 한번 애니메이션을 일부 요소에 추가합니다. 우리는 다시 갈 것입니다.
h1 { animation: pulsate 2.5s infinite alternate; }여기에 모든 것이 함께 있습니다.
미묘한 깜박임
약간의 톤을 낮추고 깜박이는 동작을 매우 미묘하게 만들 수 있습니다. 우리가해야 할 일은 0% 키 프레임에서 블러 반경의 크기를 약간 줄이는 것뿐입니다.
@keyframes pulsate { 100% { /* Larger blur radius */ text-shadow: 0 0 4px #fff, 0 0 11px #fff, 0 0 19px #fff, 0 0 40px #f09, 0 0 80px #f09, 0 0 90px #f09, 0 0 100px #f09, 0 0 150px #f09; } 0% { /* A slightly smaller blur radius */ text-shadow: 0 0 4px #fff, 0 0 10px #fff, 0 0 18px #fff, 0 0 38px #f09, 0 0 73px #f09, 0 0 80px #f09, 0 0 94px #f09, 0 0 140px #f09; } }플리커 링이 더 미묘하고 블러 반경의 감소가 그다지 크지 않기 때문에 더 빈번한 플리커 링을 모방하기 위해이 애니메이션이 초당 발생하는 횟수를 늘려야 합니다. 이것은 애니메이션의 지속 시간을 줄여서 할 수 있습니다 0.11s.
h1 { animation: pulsate 0.11s ease-in-out infinite alternate; }배경 이미지 사용
우리 간판이 빈 공간이 아닌 벽에 걸려 있다면 정말 깔끔할 것입니다. Unsplash 등 의 벽돌 텍스처와 같은 배경 이미지를 가져옵니다 .
body { background-image: url(wall.jpg); }테두리 추가
마지막으로 추가할 수 있는 세부 사항은 표지판 주변의 일종의 원형 또는 직사각형 테두리입니다. 텍스트 프레임을 만들고 실제 사인처럼 보이게 하는 좋은 방법입니다. 테두리에 그림자를 추가하면 텍스트와 동일한 네온 효과를 줄 수 있습니다!
텍스트 컨테이너가 무엇이든 테두리가 필요한 요소입니다. 요소 로만 작업한다고 가정해 보겠습니다. 그것이 국경을 얻는 것입니다. border약식 속성을 호출하여 제목 주위에 단색의 흰색 테두리를 만들고 텍스트에 숨을 쉴 수 있는 공간을 제공하기 위해 약간의 패딩을 추가합니다.
h1 { border: 0.2rem solid #fff; padding: 0.4em; }border-radius제목에 을적용하여 테두리의 모서리를 약간 둥글게 만들 수 있습니다. 원하는 정확한 진원도를 얻기 위해 가장 적합한 값을 사용할 수 있습니다.
h1 { border: 0.2rem solid #fff; border-radius: 2rem; padding: 0.4em; }마지막 조각은 빛입니다! 자, text-shadow 여기의 경계선에서는 작동하지 않을 것이지만, 그것이 box-shadow속성이 하기 위해 설계된 것이기 때문에 괜찮습니다. 구문은 매우 유사하므로 우리가 가진 것을 정확히 가져 text-shadow 오고 값을 약간 조정할 수도 있습니다.
h1 { border: 0.2rem solid #fff; border-radius: 2rem; padding: 0.4em; box-shadow: 0 0 .2rem #fff, 0 0 .2rem #fff, 0 0 2rem #bc13fe, 0 0 0.8rem #bc13fe, 0 0 2.8rem #bc13fe, inset 0 0 1.3rem #bc13fe; }그 inset키워드 가 보이십니까? 그것은 text-shadow 할 수 없는 일이지만 테두리에 추가하면 box-shadow실제적인 깊이를 위해 테두리의 양쪽에서 빛을 얻을 수 있습니다.
접근성은 어떻습니까?
사용자가 움직임 감소를 선호하는 경우 prefers-reduced-motion미디어 쿼리를 사용하여 이를 수용해야 합니다. 이렇게 하면 모션 감소를 선호하는 사람들이 텍스트에 더 쉽게 접근할 수 있도록 애니메이션 효과를 제거할 수 있습니다.
예를 들어 위의 펜에서 깜박이는 애니메이션을 수정하여 prefers-reduced-motion활성화 한 사용자 가 애니메이션을 볼 수 없도록 할 수 있습니다. 점멸 효과를 요소에만 적용했으므로이 요소의 애니메이션을 끕니다.
@media screen and (prefers-reduced-motion) { h1 { animation: none; } }사용자의 선호도를 충족시키는 것은 매우 중요하며, 이 미디어 쿼리를 사용하는 것은 움직임 감소를 선호하는 사람들이 효과에 더 쉽게 접근할 수 있도록 하는 좋은 방법입니다.

결론
이것이 다음 프로젝트를 위해 멋진 네온 텍스트를 만드는 방법을 보여줬기를 바랍니다! 다양한 글꼴, 흐림 반경 크기 및 색상으로 실험하고 다른 애니메이션도 시도해 보는 것을 잊지 마십시오. 가능성의 세계가 있습니다. 공유하고 싶은 깔끔한 그림자 효과를 만든 경우 댓글을 추가하세요. 읽어 주셔서 감사합니다!




댓글