반응형
게시판을 개발할 때 귀찮은 작업중의 하나가 제목을 리스트 폭에 맞춰서 말을 줄이는 것이다. 서버 단에서 미리 길이를 계산해서 출력할 수도 있지만, 사이트 특성상 게시판의 종류가 다양하다거나 하면, 은근히 귀찮은 압박으로 다가오게 된다.
이럴때 유용한 것이text-overflow:ellipsis; white-space:nowrap; overflow:hidden; 조합이다.
이걸 쓰면
<style>
.vf_ellipsis { overflow:hidden; text-overflow:ellipsis; -o-text-overflow:ellipsis; -ms-text-overflow:ellipsis; white-space:nowrap; position:relative; float:left; }
#vf_360 { width:auto; max-width:360px; }
</style><td class="t_po">
<p class="vf_ellipsis" id="vf_360">
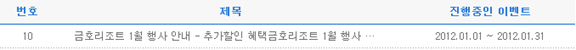
금호리조트 1월 행사 안내 - 추가할인 혜택금호리조트 1월 행사 안내 -추가할인 혜택금호리조트 1월 행사 안내 - 추가할인 혜택금호리조트 1월 행사 안내 - 추가할인 혜택
</p>
<img src="./images/icon_new.gif" alt="new" class="vm" />
</td>
이렇던 녀석이

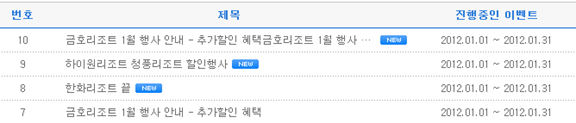
이렇게 바뀐다.
소스에서 볼드처리 해둔 부분이 중요한 부분인데, vf_360을 id로 스타일을 적용하게 했고, width:auto; 속성을 부여했는데,
게시판들은 제목의 길이가 변하는 것에 따라서 다음 그림처럼 new 아이콘이 따라 붙어야 할 때가 있다.
Width속성을 명시해버리면 new아이콘이 생뚱맞은 데에 놓이므로 float:left속성으로 제목의 글 길이가 줄어들고 늘어나는 것에 따라서 움직여주어야 하기 때문에 width:auto; 속성을 사용한다.

반응형




댓글