목차
✈ Jquery 스와이퍼 슬라이더 플러그인 idangerous.swiper.js pagination 스타일 변경하기
idangerous.swiper.js를 사용하면 모바일에서 슬라이드를 터치해서 넘길 수 있는 장점이 있다.
그런데, idangerous.swiper.js에서 제공하는 여러 템플릿 중에서 페이징 처리를 텍스트 문장으로 처리할 수 있는 기능은 없다.

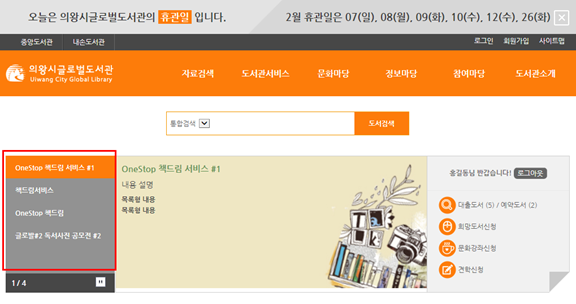
약간의 꼼수를 사용해서 페이지네이션에 숫자나 불릿 대신 텍스트 문장을 보여주도록 변형했다.
그런데, 대략 6~8개 정도를 배치할 수 있는 이 형태에서 디자이너가, 페이지네이션을 다시 페이징처리를 해서 10개 정도 등록되었을 때 초반 6개만 보이고, 나머지는 다음 페이지에서 보이게 처리해 달라는 주문을 받았다.

그런데 그런 처리를 하려면 플러그인 자체의 코어를 건드려야 하는데...이런 류는 코어를 건드려 버리면, 최신버전 업데이트가 힘들어 진다.

그래서 역시 꼼수를 써서, setInterval로 페이지네이션을 계속 체크해서 swiper-pagination-switch의 popNo를 따진 뒤에 (만약 이걸 만들어 쓰지 않는다면, index()로 구해도 된다.) 6개(혹은 7개든…)를 기준으로 앞쪽에는 vpage1이라는 클래스를 주고, 뒤쪽에는 vPage2를 부여해 주었다.

좀 더 세밀하게 구현하면, vPageN 까지 가능하지만, 굳이 그럴 필요 없는 미션이므로 일단 2개 페이지로만 동작하도록 구성했다. (간단하니까)
이 때 사용한 jquery함수는 slice()함수다.
첫자식부터 n번째 자식까지 slice()로 선택해서 원하는 클래스명을 (vPage1)을 부여했다.
나머지 자식들에 대해서는 다른 클래스명을 부여해서, 조건 변경에 따라 해당 클래스들을 show()하거나 hide()해서 제어함으로써 2개 페이지와 같은 효과를 거두게 했다.
Source
<!--main popUpZone Pagination And Text Show -->
var tmpNo=0;
$('.popupZone .swiper-slide a').each(function(index, element) {
var tmpNo2 = tmpNo +1;
<!--main popUpZone Pagination Current nO Show -->
var tmpTxt = '<span class="popNo mobileHide">'+tmpNo2+'</span><span class="popTxt">'+$(this).attr('title')+"</span>";
<!--main popUpZone Pagination Current nO Show -->
$('.pagination5 > a:eq('+tmpNo+')').html(tmpTxt);
$('.pagination5 > a').attr('href','#link');
tmpNo++;
});
<!--main popUpZone Pagination And Text Show -->
<!--main popUpZone Pagination Count Total Show -->
$('.popupZoneCnt .totalCnt').text($('.pagination5 > a').length);
<!--main popUpZone Pagination Count Total Show -->
setInterval(function() {
checkActive(6);
}, 200);
});
//n개 이상일 때 paging 처리
function checkActive(e) {
var p2end = $('.swiper-pagination-switch').length;
$('.swiper-pagination-switch').slice(0,e).addClass('vPage1');
$('.swiper-pagination-switch').slice(e,p2end).addClass('vPage2');
if(parseInt($('.swiper-active-switch .popNo').text()) > e)
{
$('.vPage2').show();
$('.vPage1').hide();
}
else{
$('.vPage2').hide();
$('.vPage1').show();
}
}
</script>




댓글