2016.08.09 11:11
IE EDGE까지 나와 있는 세상에서 여전히 IE7 버전에 대한 하위 호환 크로스 브라우징을 해줘야 하는 것이 짜증이 나지만...
UI는 안 되는 것도 되게 하는 신성한 직업!
브라우저들이 미쳐 날뛰더라도 핵이건 뭐건 써서 잘 맞춰보자.
이 번에 송파구립 통합도서관 중에 가락시장 도서관이 오픈하는데 맞춰서 송파구립 가락몰 도서관의 디자인 수정이 살짝 있었다.

기존의 송파구립도서관들은 BG가 repeat-x로 반복되기 때문에, 별 신경을 쓰지 않았지만, 좌우로 그라데이션 되는 BG가 깔리는 디자인으로 결정이 되었다.
당연히 repeat-x를 쓸 수는 없다.
#topheader{
width:100%;
height:90px;
z-index:999;
background:url(../../image/common/bg_topheader.png) 50% 0 no-repeat;
background-size: 100% 90px;
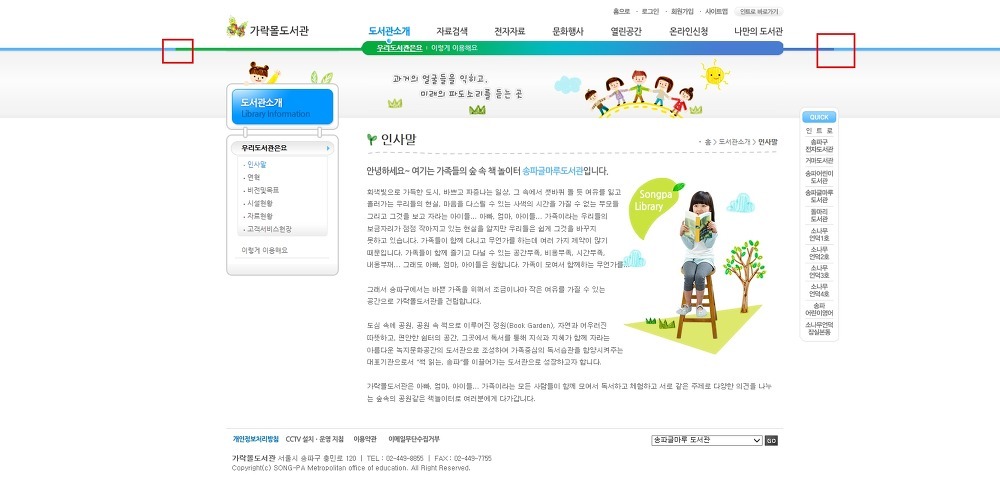
}문제는 디스플레이 해상도들이 좋아지면서, 브라우저의 폭도 넓어지는데 그러면 background-image가 중간에 단절돼 보일 수 있다.
브라우저가 가로로 끝없이 늘어나더라도, 그러데이션 영역은 제대로 보여야 하기 때문에, 신경을 쓰지 않을 수 없다.
이럴 경우, 좌우 50%씩 자기 색을 갖는 이미지를 ceter로 맞춰주고 background-size를 cover 쳐버리면 해결이 되지만, 문제는 background-size는 css3 속성이라는 점이다.

응당 css3를 지원하지 않는 브라우저인 IE7과 IE8에서는 background-size:cover 속성을 사용할 수가 없다.

요소 검사로 찍어보면 IE8모드에서는 background-size는 인식을 하지 못한다.
이럴 때 사용하는 핵이 있다.
js로 된 핵이다.
적당한 폴더에 넣고, behavior: 속성으로 css에서 실행시킨다.
#topheader{
width:100%;
height:90px;
z-index:999;
background:url(../../image/common/bg_topheader.png) 50% 0 no-repeat;
background-size: 100% 90px;
-ms-behavior: url(/spalib/commonfile/js/backgroundsize.min.htc);
behavior: url(/spalib/commonfile/js/backgroundsize.min.htc);
}이렇게 해주면
핵이 자동으로 background-image를 처리해 준다.


자~ 또 하나 눈 빠지게 배웠으니, 안구정화용 짤방 하나~
오늘의 짤방은 검은색 스타킹 하이힐 각선미 모델^^;





댓글