목차
부트스트랩 셀렉트 .bootstrap-select css 스타일 변경
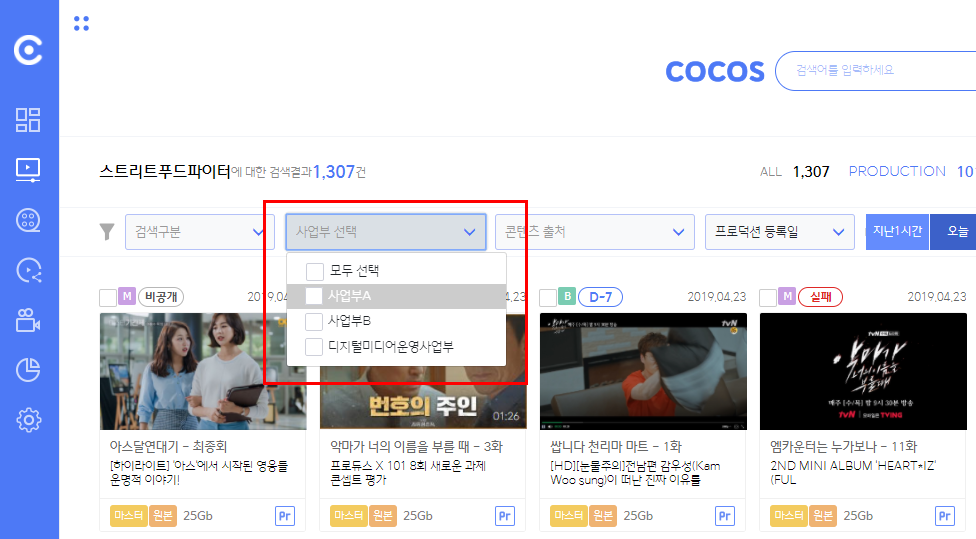
부트스트랩의 셀렉트는 셀렉트 그 자체는 예쁘지만, 멀티 셀렉트 사용 시에 선택 체크가 너무 안 예쁘다.
더더군다나 한국사람들은 멀티 셀렉트에 익숙하지 않아서 checkbox를 필요로 한다.

위와 같은 멀티 셀렉트 박스를 정말 안 예쁘다.

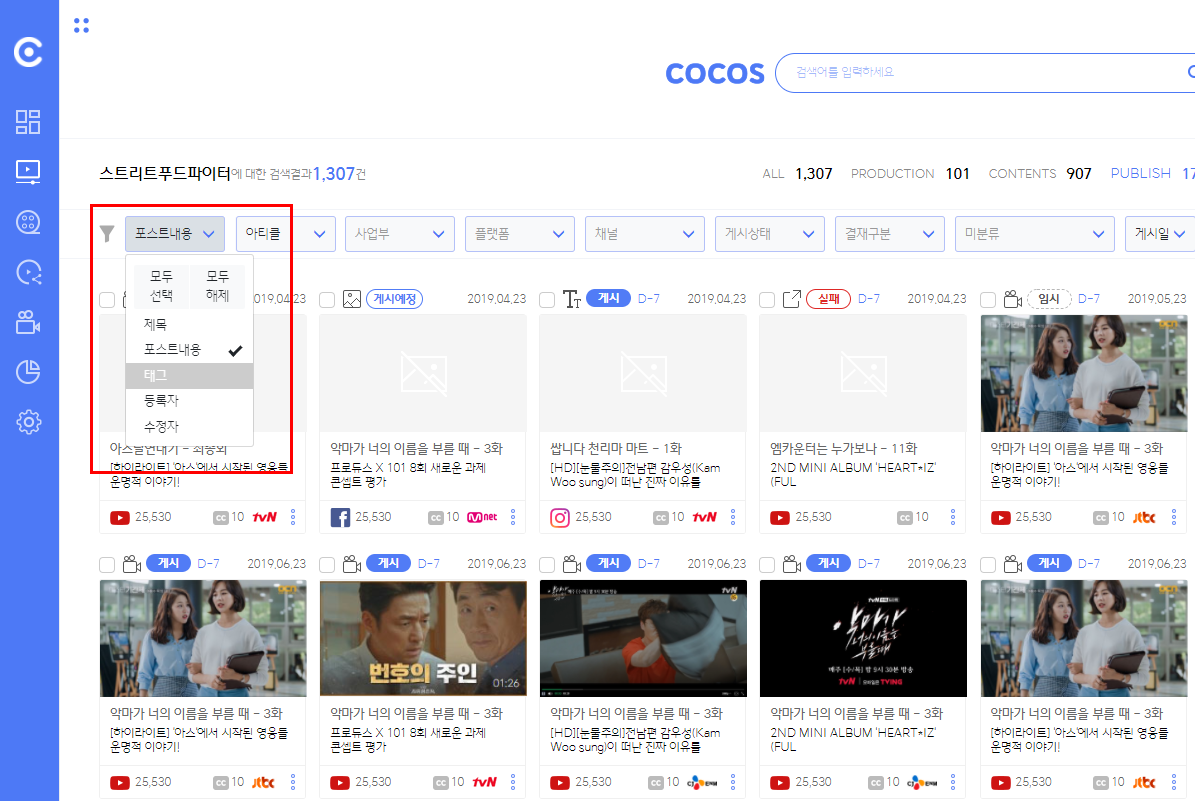
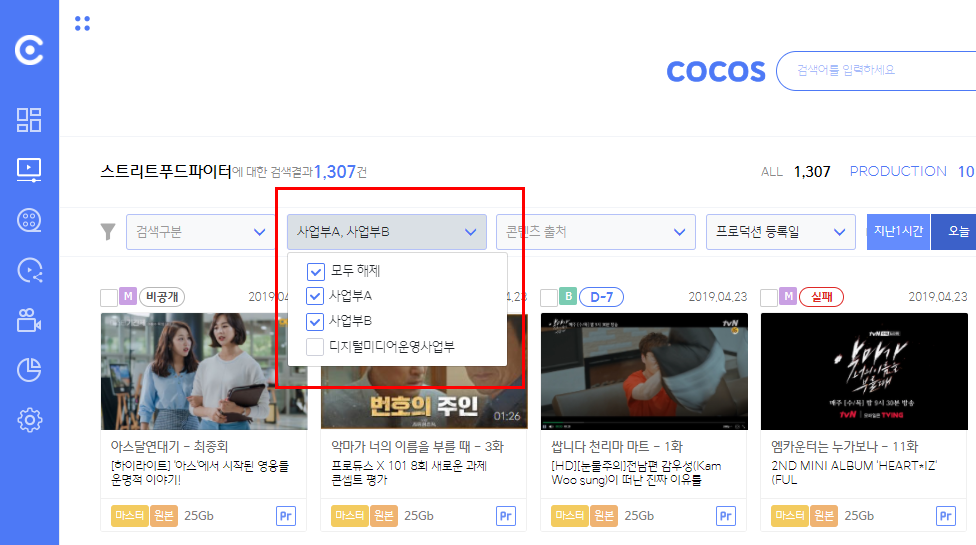
이것을 마치 체크박스로 선택한 것처럼 바꾸는 김에 모두 선택과 모두 해제 버튼도 마치 전체 선택 체크박스인 것처럼 바꿔보자.

물론 이때 체크박스는 이미지 BG다.
이 방식을 쓸 때의 개발 이점은 모두 선택과 해제할 때 전체 체크박스의 checked를 제어해줄 필요가 없다.
bootstrap 자체의 jquery가 기본적으로 반전해 준다.
부트스트랩 셀렉트에 multiple을 줄 때 data-actions-box="true"를 활성화시켜서 bs-actionsbox가 존재할 때 형제 인접 선택자로 멀티 셀렉트 유무를 판단해서 스타일을 바꾼다.
data-actions-box="true"를 쓰지 않으면 그냥 평범한 부트스트랩 셀렉트 박스로 보이도록 했다.
html
<select multiple data-actions-box="true" class="form-control selectpicker noborder"
data-width="100px" title="검색구분">
<option>제목</option>
<option>포스트내용</option>
<option>태그</option>
<option>등록자</option>
<option>수정자</option>
</select></li>SCSS
.bootstrap-select {
.bs-actionsbox {
padding: 0;
& button {
&:hover,
&:focus {
background: #ccc url(/assets/images/bg/chkbox_on.png) 1.5rem center no-repeat !important;
}
}
}
& button {
&:not(.bs-placeholder)+.dropdown-menu {
& .bs-select-all {
display: none;
}
& .bs-deselect-all {
text-align: left;
padding: 0.25rem 0.5rem 0.25rem 3.5rem;
width: 100%;
background: url(/assets/images/bg/chkbox_on.png) 1.5rem center no-repeat;
}
}
&.bs-placeholder+.dropdown-menu {
& .bs-deselect-all {
display: none;
}
& .bs-select-all {
text-align: left;
padding: 0.25rem 0.5rem 0.25rem 3.5rem;
width: 100%;
background: #fff url(/assets/images/bg/chkbox.png) 1.5rem center no-repeat;
}
}
}
& .bs-actionsbox+.inner ul.dropdown-menu li {
& a:not(.selected) {
& span.check-mark {
display: inline-block;
margin-right: 5px;
&:after {
background: #fff url(/assets/images/bg/chkbox.png) left center no-repeat;
border: 0 none;
transform: rotate(0deg);
width: 18px;
height: 18px;
border-radius: 2px;
}
}
}
& a.selected {
& span.check-mark {
position: relative !important;
display: inline-block !important;
margin-right: 5px;
top: auto !important;
right: auto !important;
&:after {
background: #fff url(/assets/images/bg/chkbox_on.png) left center no-repeat;
border: 0 none;
transform: rotate(0deg);
width: 18px;
height: 18px;
border-radius: 2px;
}
}
}
}
}CSS
.bootstrap-select .bs-actionsbox {
padding: 0;
}
.bootstrap-select .bs-actionsbox button:hover, .bootstrap-select .bs-actionsbox button:focus {
background: #ccc url(/assets/images/bg/chkbox_on.png) 1.5rem center no-repeat !important;
}
.bootstrap-select button:not(.bs-placeholder) + .dropdown-menu .bs-select-all {
display: none;
}
.bootstrap-select button:not(.bs-placeholder) + .dropdown-menu .bs-deselect-all {
text-align: left;
padding: 0.25rem 0.5rem 0.25rem 3.5rem;
width: 100%;
background: url(/assets/images/bg/chkbox_on.png) 1.5rem center no-repeat;
}
.bootstrap-select button.bs-placeholder + .dropdown-menu .bs-deselect-all {
display: none;
}
.bootstrap-select button.bs-placeholder + .dropdown-menu .bs-select-all {
text-align: left;
padding: 0.25rem 0.5rem 0.25rem 3.5rem;
width: 100%;
background: #fff url(/assets/images/bg/chkbox.png) 1.5rem center no-repeat;
}
.bootstrap-select .bs-actionsbox + .inner ul.dropdown-menu li a:not(.selected) span.check-mark {
display: inline-block;
margin-right: 5px;
}
.bootstrap-select .bs-actionsbox + .inner ul.dropdown-menu li a:not(.selected) span.check-mark:after {
background: #fff url(/assets/images/bg/chkbox.png) left center no-repeat;
border: 0 none;
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
width: 18px;
height: 18px;
border-radius: 2px;
}
.bootstrap-select .bs-actionsbox + .inner ul.dropdown-menu li a.selected span.check-mark {
position: relative !important;
display: inline-block !important;
margin-right: 5px;
top: auto !important;
right: auto !important;
}
.bootstrap-select .bs-actionsbox + .inner ul.dropdown-menu li a.selected span.check-mark:after {
background: #fff url(/assets/images/bg/chkbox_on.png) left center no-repeat;
border: 0 none;
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
width: 18px;
height: 18px;
border-radius: 2px;
}
반응형
'Lect & Tip > bootstrap' 카테고리의 다른 글
| ✈ bootstrap4 datepicker tempusdominus style css 수정을 위한 달력 element dom class (0) | 2021.01.11 |
|---|---|
| ✈ bootstrap selectpicker multiple js 수정 전체선택 해제 변경 css (0) | 2019.12.22 |
| ✈ Bootstrap 4 Carousel : 자동 재생 중지 방법 부트스트랩 슬라이더 (0) | 2019.10.27 |
| 부트스트랩4 데이트피커 datepicker 이벤트 가로채기 (0) | 2019.09.27 |
| 유튜브 업로드 베타 모달 레이어팝업 + 부트스트랩 select, collase expansion panel 퍼블리싱 (0) | 2019.09.25 |



댓글